Codice: Seleziona tutto
<table width='956' border='0' cellpadding='0' cellspacing='0'>
<td class='footer_sopra'><img src='".THEME."images/blank.gif' width='956' height='10' alt='' style='display: block;' /></td>
</table>
<table width='956' border='0' cellpadding='0' cellspacing='0'>
<td class='footer_sinistra'><img src='".THEME."images/blank.gif' width='114' height='90' alt='' style='display: block;' /></td>
<td class='google'><img src='".THEME."images/blank.gif' width='728' height='90' alt='' style='display: block;' /></td>
<td class='footer_destra'><img src='".THEME."images/blank.gif' width='114' height='90' alt='' style='display: block;' /></td>
</table>
<table width='956' border='0' cellpadding='0' cellspacing='0'>
<td class='footer_sotto'><img src='".THEME."images/blank.gif' width='956' height='30' alt='' style='display: block;' /></td>
</table>Codice: Seleziona tutto
<td class='google'><img src='".THEME."images/blank.gif' width='728' height='90' alt='' style='display: block;' /></td>Codice: Seleziona tutto
<script type="text/javascript"><!--
google_ad_client = "col piffero che lo lascio in chiaro :P";
google_ad_width = 728;
google_ad_height = 90;
google_ad_format = "728x90_as";
google_ad_type = "text_image";
google_ad_channel ="";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>attualmente (con la prima parte di codice che ho inserito) sul sito viene visualizzato questo:

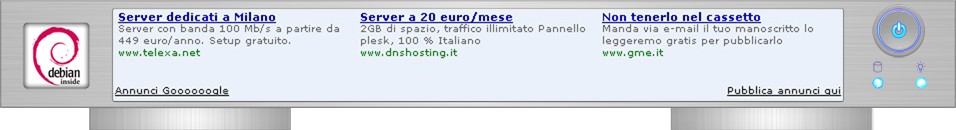
e vorrei arrivare a questo (editato con photoshop):

in pratica in quello spazio vuoto tra le 4 immagini devono esserci i banner di google